angular - How do I render Mat-Card inside of Mat-Expansion Panel inside of the Side Navigation Primary Content Area? - Stack Overflow

html - Vertically aligning mat-expansion-panel header after misalignment due to adding icon-button to description - Stack Overflow

bug(mat-expansion-panel): scrollIntoView sets header content to empty when collapsed · Issue #21622 · angular/components · GitHub

Angular material expansion panel inside accordion - dragged item looks like two items being dragged · Issue #102 · SortableJS/ngx-sortablejs · GitHub

angular - mat-expansion-panel, content doesnt recover his original height after closing a panel - Stack Overflow

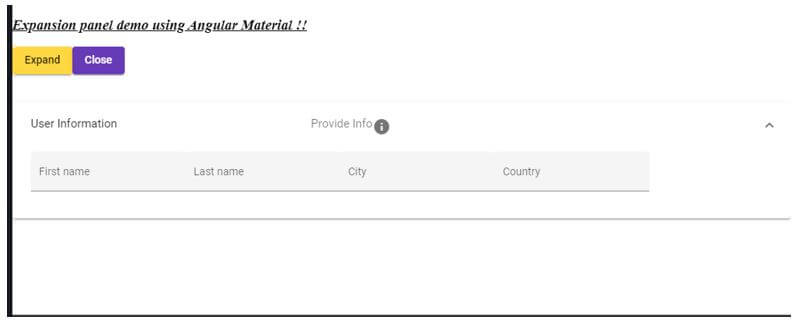
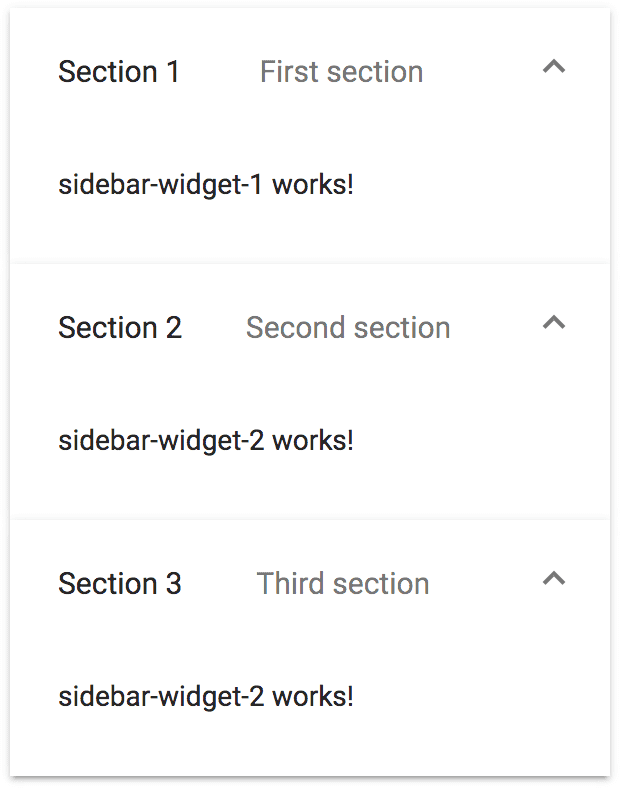
Angular Material 9|8 Add Expansion Panel and Accordion in Angular project using Material « Freaky Jolly

angular6 - Angular Mat-expansion-panel:while selecting the checkbox, the panel is expanded and the content present moves upward (Screenshot attached)? - Stack Overflow